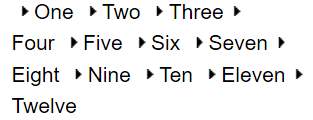
Sometimes, an inline list with a background image for the bullet, does not wrap correctly (see left), leaving the bullet hanging at the wrong end of the line.
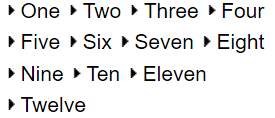
The solution is to use the CSS2 display:inline-block property (rather than the NOWRAP property), which produces the correct layout (right column), and there is no unwanted line-break after the bullet. This effect may depend on your DOCTYPE, and you may not see the problem at all.
Incorrect layout

Correct layout

HTML
<ul id=”listbad”>
<li>One
<li>Two
<li>Three
<li>Four
<li>Five
<li>Six
<li>Seven
<li>Eight
<li>Nine
<li>Ten
<li>Eleven
<li>Twelve
</ul>
HTML
<ul id=”listgood”>
<li>One
<li>Two
<li>Three
<li>Four
<li>Five
<li>Six
<li>Seven
<li>Eight
<li>Nine
<li>Ten
<li>Eleven
<li>Twelve
</ul>
CSS
ul#listbad {
width:200px;
padding:5px}
ul#listbad li {
display:inline;
margin:0 0 0 5px;
padding:0 0 0 10px;
background:url(“/misc/menu-collapsed.png”)
left no-repeat}
CSS
ul#listgood {
width:200px;
padding:5px}
ul#listgood li {
display:inline-block;
margin:0 0 0 5px;
padding:0 0 0 10px;
background:url(“/misc/menu-collapsed.png”)
left no-repeat}